
地獄のサイト速度改善
目次 -Contents-
少し前からなのですがホームページの速度改善のために色々とやってました。
前々から「このサイト読み込み遅いなー…」と思ってたのですが、「トップに動画使ったりしてるからなのかなー…」と諦めてました。
しかし最近わかったのですが、そうゆう事ではなく全然改善できるみたいなんですね。
出来るのであれば、勉強がてらやってみよう!!!と思い立ち速度改善の大海原へ漕ぎ出したってわけですよ。
速度改善のメリット
単純に自分のストレスが減るのもありますが、検索エンジンからの評価が高まり検索順位が上がりやすくなります。
SEO対策というやつですね。
一般的にはコンテンツ、記事類を充実させることがSEO対策という感じなのですが、検索エンジンの仕様ではコンテンツとサイトスコア(速度を含む)の平均値を評価点とするようです。
つまりコンテンツ充実させるだけではダメらしい。
まぁ…このサイトはそうゆう目的のものとは言えないので効果は期待してないのですが手を出しやすそうなのでやっていきます。
速度計測ツールについて
色々とあるのですが
の2つを使います。
どちらもURLを入れて読み込ませるだけでサイトを速度や構造を数値化してくれます。
あと改善可能な点を指摘してくれる。便利!!
現在使っているレンタルサーバーについて

このドメインでホームページ始めた時からずっとですが、ロリポップを使ってます。
スタンダードプランで、PHPバージョンは7.3のモジュール版です。
安いサーバーなので速度面は多分あんまり良くないと思います。
現在使っているWordPressテーマについて
TCDのOOPS!という有料テーマを使ってます。
簡単にそれっぽい外見を作れるという理由で選びました。
で、このテーマ外見は良いのですが速度とかそうゆう面はそんなに強くないようです。
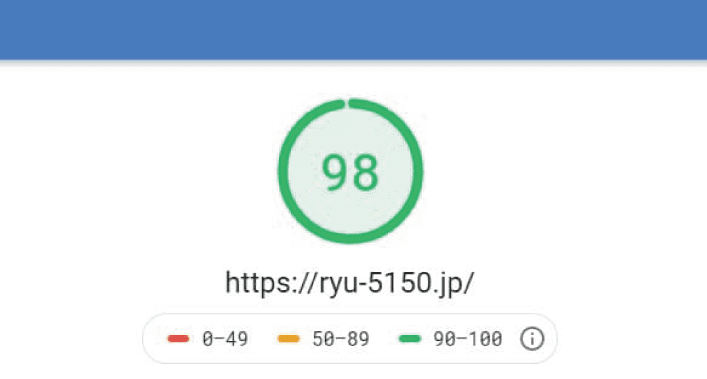
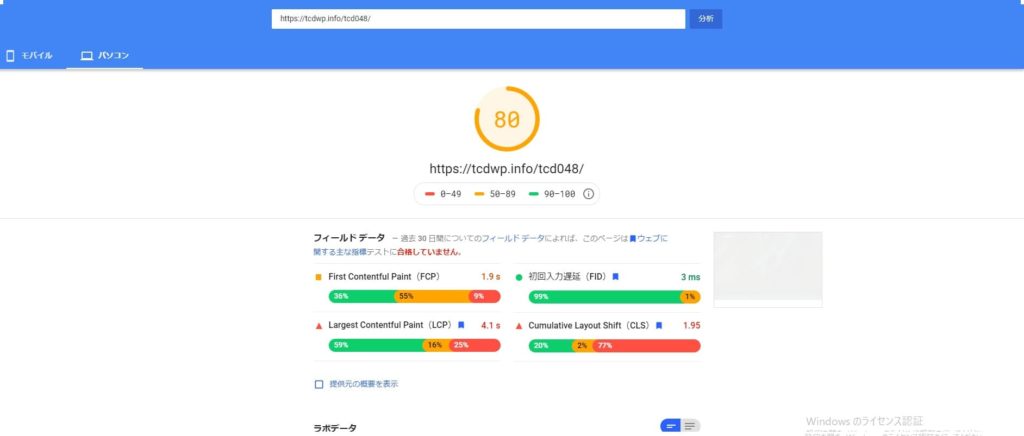
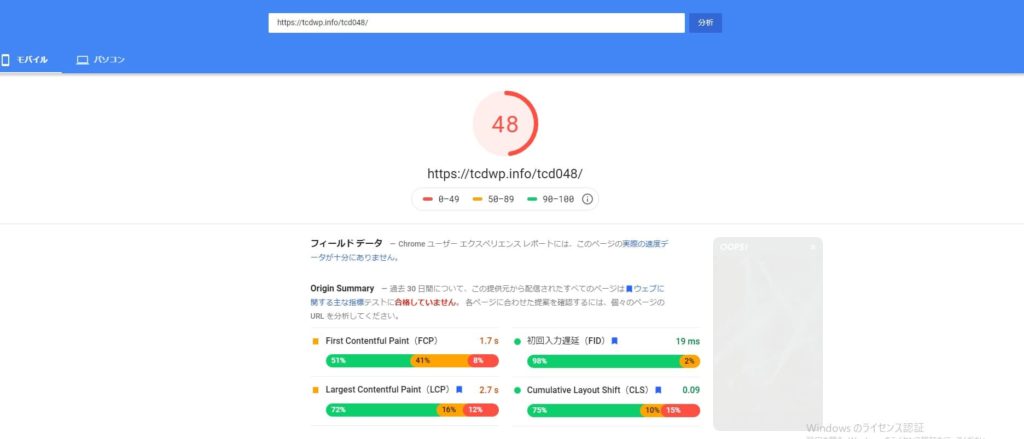
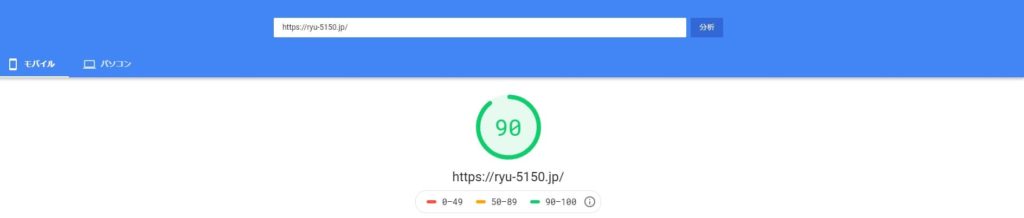
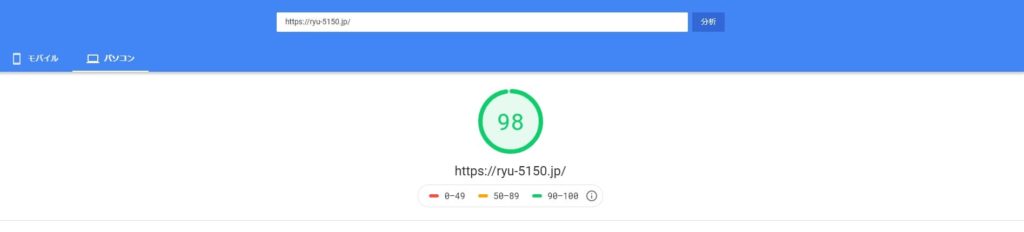
公開されているテストサイトを試しにPageSpeed Insightsで計測してみたところこんな感じ↓


パソコンとモバイルとでそれぞれの速度を計測してくれます。
パソコンに強くスマホに弱い模様。
なお、結構ムラがあるので図るタイミングによって数値が多少変動します。
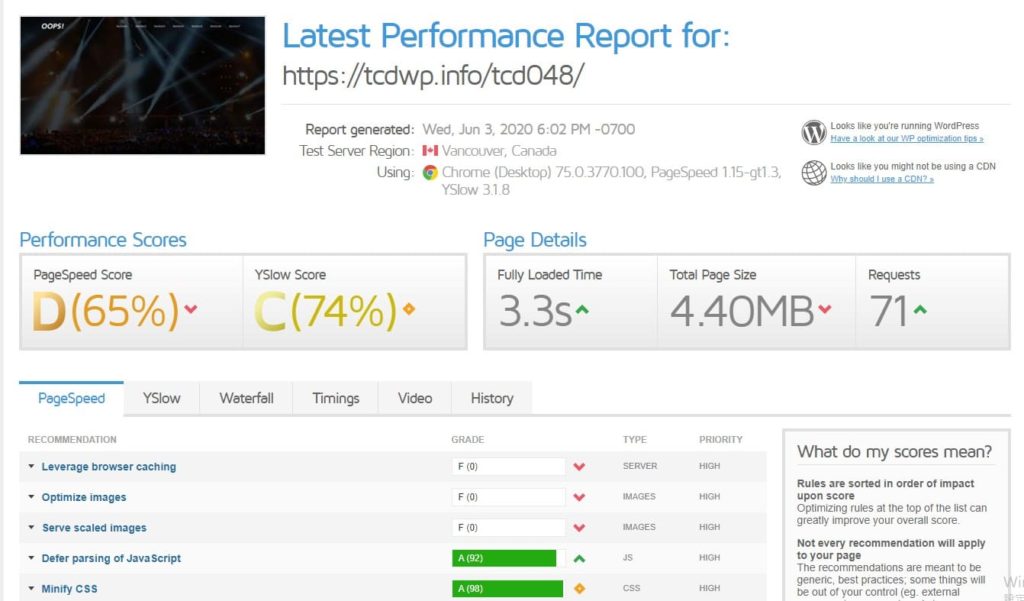
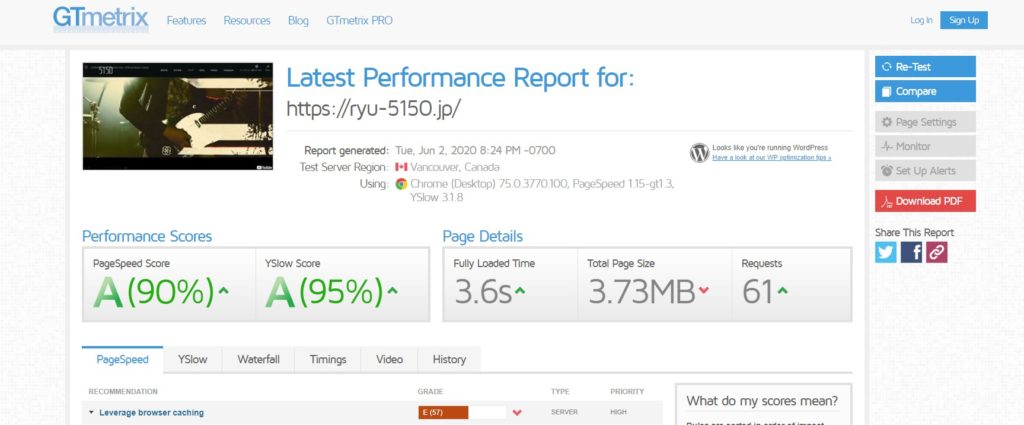
GTmetrixだとこんな感じ↓

PageSpeed ScoreというのはGoogle基準の点数で、YSlow Scoreというのはヤフー基準の点数です。
このテーマはGoogleよりヤフーに少し強いようです。
Fully Loaded Timeの項目がすべてを表示させるのにかかった時間。
数値としては悪くないですが、あんまり良くもない…という感じです。
自分のサイトだとこれよりはるかに点数悪かったのですが、その時の計測データが無いのでとりあえず上記のを基準にして改善していきます。
なお、今回の高速化にあたってテーマphpやcss、functionには手を加えずに数値を出すことを目指しました。
改善するために行った事 ①クラウドフレアを導入する

ドメインネームサーバー(DNS)を提供してくれるサービスで、ざっくり言うと負荷を分散させて読み込み速度を改善できます。なんと無料(有料プランも有り)。
導入はそんな難しくないですがサーバー側の設定変更とかがあるので、よく調べてから行った方が良いと思います。
デメリットとしてサーバ地が外国になってしまう事と、キャッシュに関してWordPress上でなくクラウドフレアのアカウント内で処理しないといけない等の手間が増えます。
あとクラウドフレアに障害が起こったりするとダイレクトで影響を受けてしまいます。
企業サイトとかでも利用されてるケースがありますがそうゆうサイトは有料プランにした方が良いと思う。
とりあえずこれを導入しました。
改善するために行った事 ②AMP導入
AMP(Accelerated Mobile Pages)はサイトのキャッシュ情報を検索エンジンに記録させ、ページの読み込み速度を早くするためのものです。
パソコンに比べて回線が弱いスマホとかでも快適な読み込み速度を実現するために考案されたそうな。
詳しい仕組みはよく知りませんが導入自体はプラグインだけで可能なようです。
設定も3つのモードから選ぶだけでしたので今回1番簡単な作業でした。
改善するために行った事 ③コードの最適化、画像の後読み
css、js等に書き込まれているコードを最適化させる事で読み込み速度を向上させる事が出来ます。
ただこれらについては難しい所があって、あんまり最適化を攻めすぎるとサイトが上手く表示できなくなる可能性もあります。
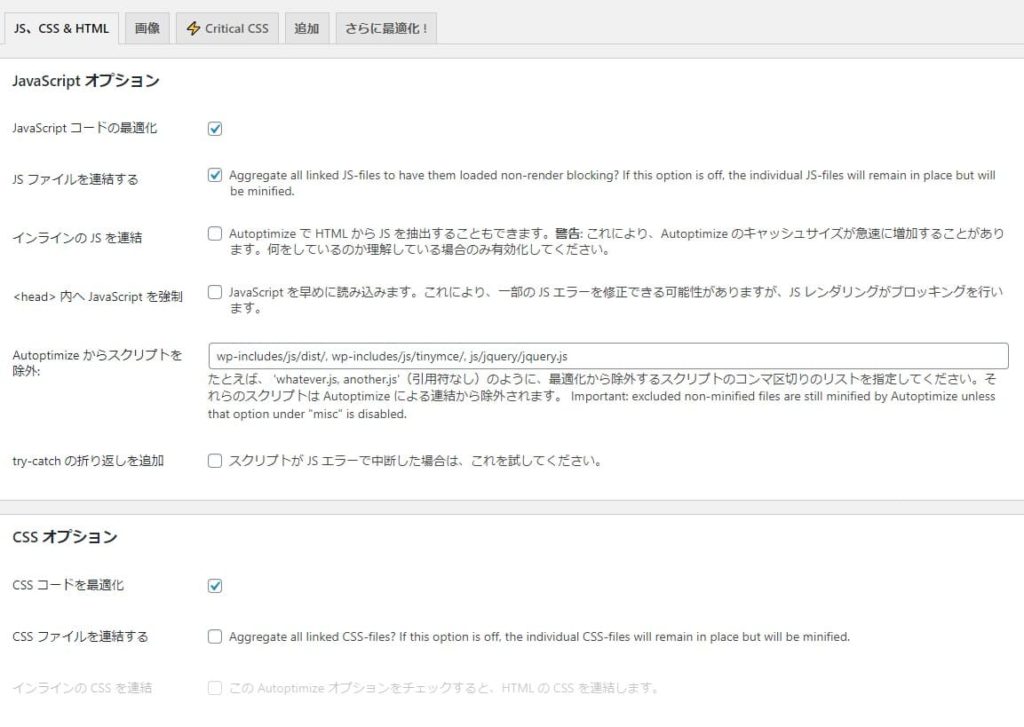
手動でも出来るのですが便利なプラグイン、Autoptimizeを教えてもらったのでこちらを使用。
今使用しているテーマはインライン化などを行うと表示がおかしくなったり逆に遅くなったりしたので最終的にあんまり攻めない設定にしてます↓

また、このAutoptimizeというプラグインは画像の後読み、「Lazy-load」の機能も備えていたのでそちらも適用しています。
画像の後読みについてはページをとりあえず表示させた後に画像類を読み込む…という挙動をさせる事で、これによって速度数値の一部が改善されます。
改善するために行った事 ④画像サイズの変更、圧縮
今まで画像データのサイズに関して無頓着だったのですが、計測ツールからかなり指摘を受けたので手入れをしました。
解像度だけでなく同じjpgでもさらに圧縮が可能だったのでI LOVE IMGというオンラインサービスで画像類を圧縮し再アップロードしました。
結構大きな効果がありました。
その結果…



GTmatrixではGoogle90%、ヤフー95%
speedinsightではモバイル90点、パソコン98点
なかなか良いスコアではないかと思います。
Fully Loaded Timeを見るとテストサイトとあんま変わらない…むしろ0.3秒遅いですがファーストビューの速度のおかげか体感的には相当速くなった感じがします。
他にも使用していないのにヘッダーから読み込ませているcssとか色々ありそうなんですけどもはや面倒な領域なのでここいらで手打ちとしようと思います。
結論、結構手間がかかりました
多分現在このサイトは検索エンジン的に優良な内部スコアだと思います。
が、それに至るまでに結構色々と失敗してます。
上記で紹介した以外の方法もあれこれ試した結果、短時間ではありますがサイトが表示されない状態になったりもしました。(FTPから入ってコード直接いじれば概ね何とでもなりますけど)
内部スコアを高めてSEO対策したい!という人はスコア重視のテーマを使用するのが楽で良いと思いました。
外見も動的な感じにしたい場合は頑張る、もしくはプロに頼むしかないですが上記で紹介した方法である程度のスコアまでは攻められるので参考までに。
おまけ

何となく、重いサイトの評価も見てみたいな…と思いメロンブックスのサイトを計測してみました。
引くくらいスコアが悪い……!!!!!!!(でも検索順位は高い)