ホームページをリニューアルしました
WordPressのテーマを入れ替えてデザインをリニューアルしました。
今回行った事を簡単に書きます。
テーマ入れ替えの目的
大きな理由としてはデザイン面です。
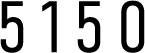
旧デザインで使用していたテーマは下記のテーマ、TCDのOOPS!です。
元々このサイトは更新頻度とかを考えておらず、投稿ページ機能も何か新作情報がある時しか更新することを考えていなかったので1枚のページ、ランディングページとしてのデザインを重視してました。
しかし最近は徐々に趣向が変わってきまして、投稿ページ、ブログの更新が増えてきました。(色々と試したい事があって)
OOPS!はランディングページ向けのサイトテーマなのでブログ更新を頻繁に行うサイトと言うより、どちらかと言うと固定ページ内容の方を充実させる方向だと思います。
OOPS!のデモサイトを見ればわかると思いますがブログ更新内容はサイトの下、フッター部分あたりに表示される構造となっており、現状の方向性と乖離してて良くないよなぁ?と思いまして。
もう一つはウェイジェット内に情報を満載する等のページ価値を高めるテクニックが使えなかった事にあります。
OOPS!はフッターウィジェットをトップに表示させるとかが出来なかったんですよね。タグマネージャーや人気のある記事一覧、等は載せられなかったのです。
今回採用したWordPressテーマ
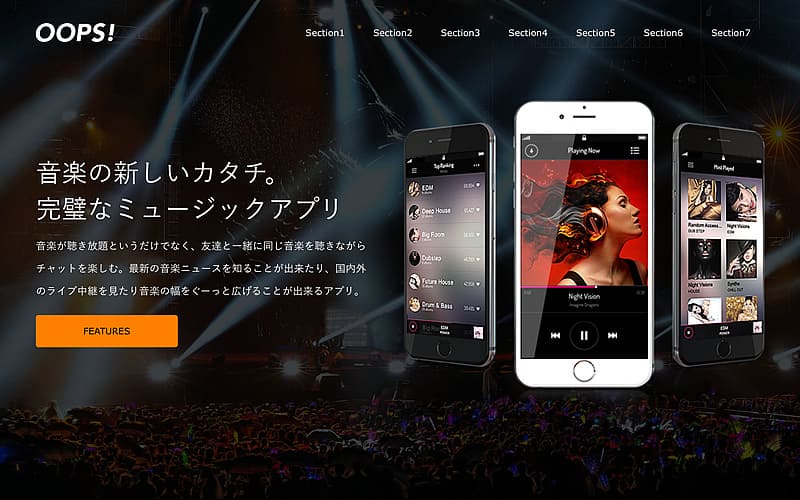
入れ替えるテーマの選択肢は色々考えたのですが、OOPS!同様のTCD販売のテーマ、ROCKを採用しました。
ROCKはトップページのヒーローイメージの自由度はOOPS!に劣るのですが、ブログ更新を主とする場合は見た目と機能性を良いバランスで両立可能なテーマです。
ヒーローイメージの箇所は任意の投稿ページのキャッチを表示させることが出来るので、まぁこれまでも似たような内容しかここには表示させてなかったのでほとんと影響無しです。
恐らく最大の良さは大量の投稿ページをそれぞれのカテゴリごとわかりやすく分類して表示させられる点なのだと思います。現状このサイトにカテゴリー数も投稿数もそれほど無いのでアレなのですが。
最新の投稿内容をたくさんトップに表示できるのがこのテーマの良い所の1つですが、今の所気に入っている点としてはフッターウィジェット、サイドバーウェイジェットです。
まだフル活用してませんけどトップ、投稿、固定のそれぞれに別々のウェイジェットを設定できるので情報的に無駄のない構成が出来るようになりました。
サイト速度について
サイト速度については基本的には使用している画像のサイズと複雑なcss、jsを使用しないことが効果的なのですが、TCDのテーマはどのテーマも共通して高いデザイン性の代償としてこの点にやや問題があります。
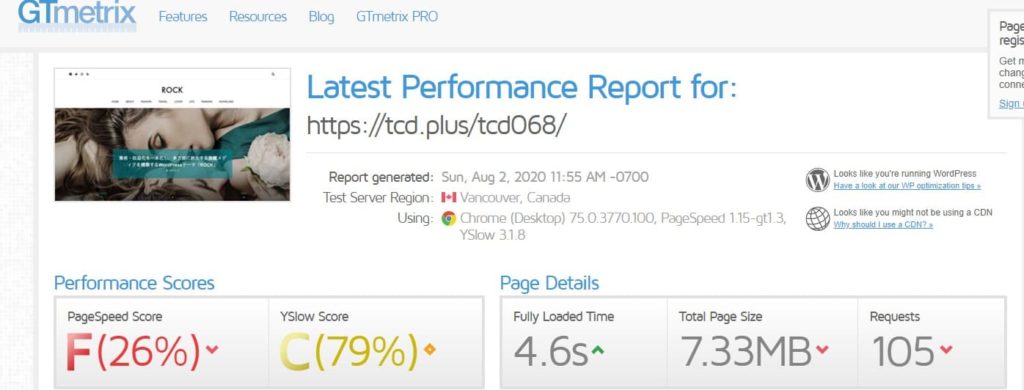
ROCKのデモサイトはメニュー等に複雑な機能を多く使っている事もあり、速度的には今ひとつとなってます。↓

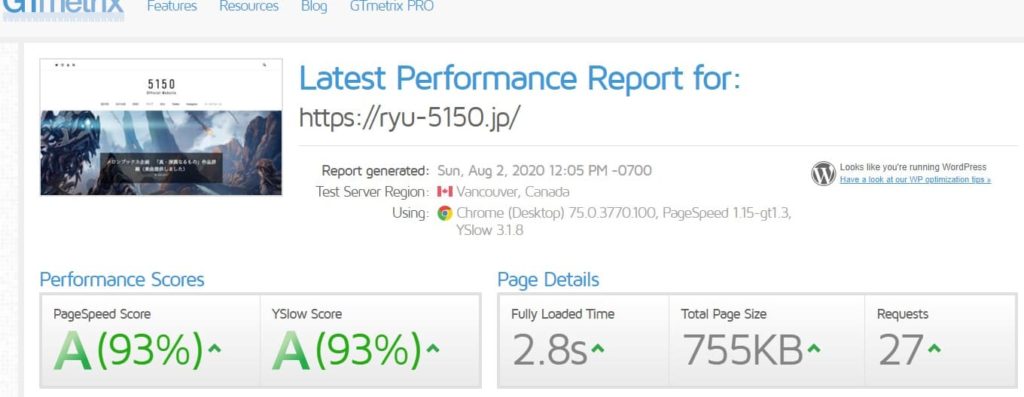
色々と考えたのですがこの対策としては一部の機能は使用をそもそも諦める、というのが1番楽だったので5150のサイトではメニューに関する特殊表示機能、読み込み時のアニメーション、フッターに最新記事を載せるスライダー、といった機能を使用してません。
機能を一部使用しなければその他についてはデフォルトでも優秀な構造なようで、特に改善ツールを入れなくてもまずまずの数字を出せるようです。↓

逆にAMP等を入れると様々な不具合や速度低下が起こり、色々検証したのですが何も入れず画像類の圧縮程度に留めるのが無難そうです。
とりあえずしばらくこれでサイト運営を行っていこうと思います。
当面の予定は新しい記事投稿と並行して大昔のhtml直打ちでやってた頃のコンテンツなどをWordPressの方に引き込んだりといった、「これまで面倒でやってなかった事」をやったりしようと思います。
めんどくさいんだよなぁ…。でもやらないとなぁ…。